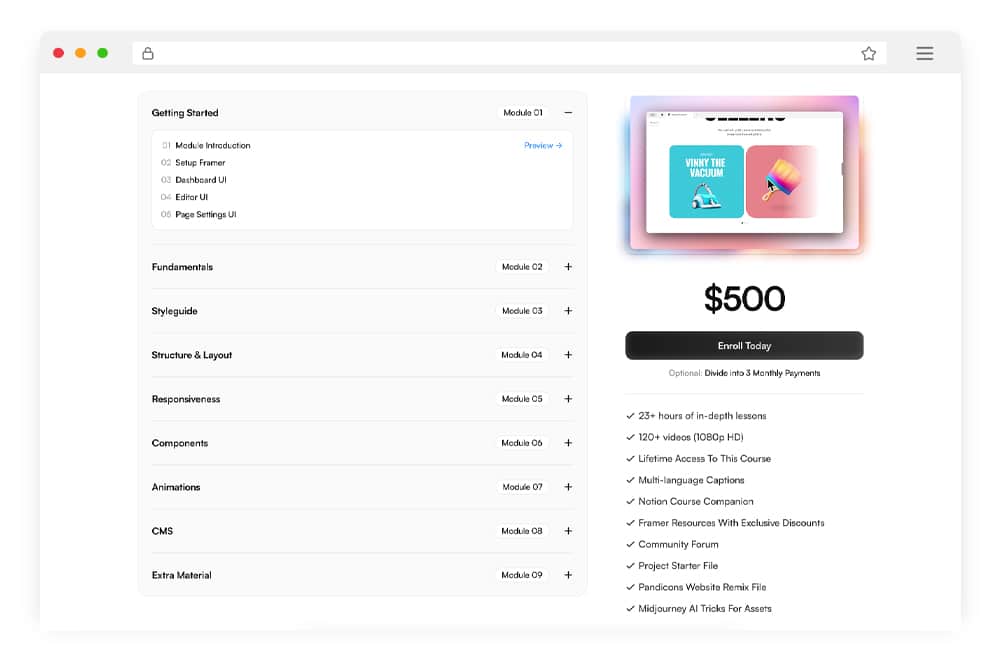
Framer Zero To Hero by Tim Gabe is a 23+ hour web design masterclass that takes you from beginner to confident Framer pro. Instead of polished, fast-paced tutorials, this course shows the real, unfiltered process of building websites – mistakes, fixes, experiments, and all.
You’ll learn how to create responsive layouts, reusable components, stunning animations, and scalable styleguides while mastering Framer’s CMS, SEO tools, and optimization features. Designed for all skill levels, the course includes full project files, lifetime access, and community support. Whether you’re freelancing, switching careers, or launching your own site, this course equips you to build beautiful websites without code.
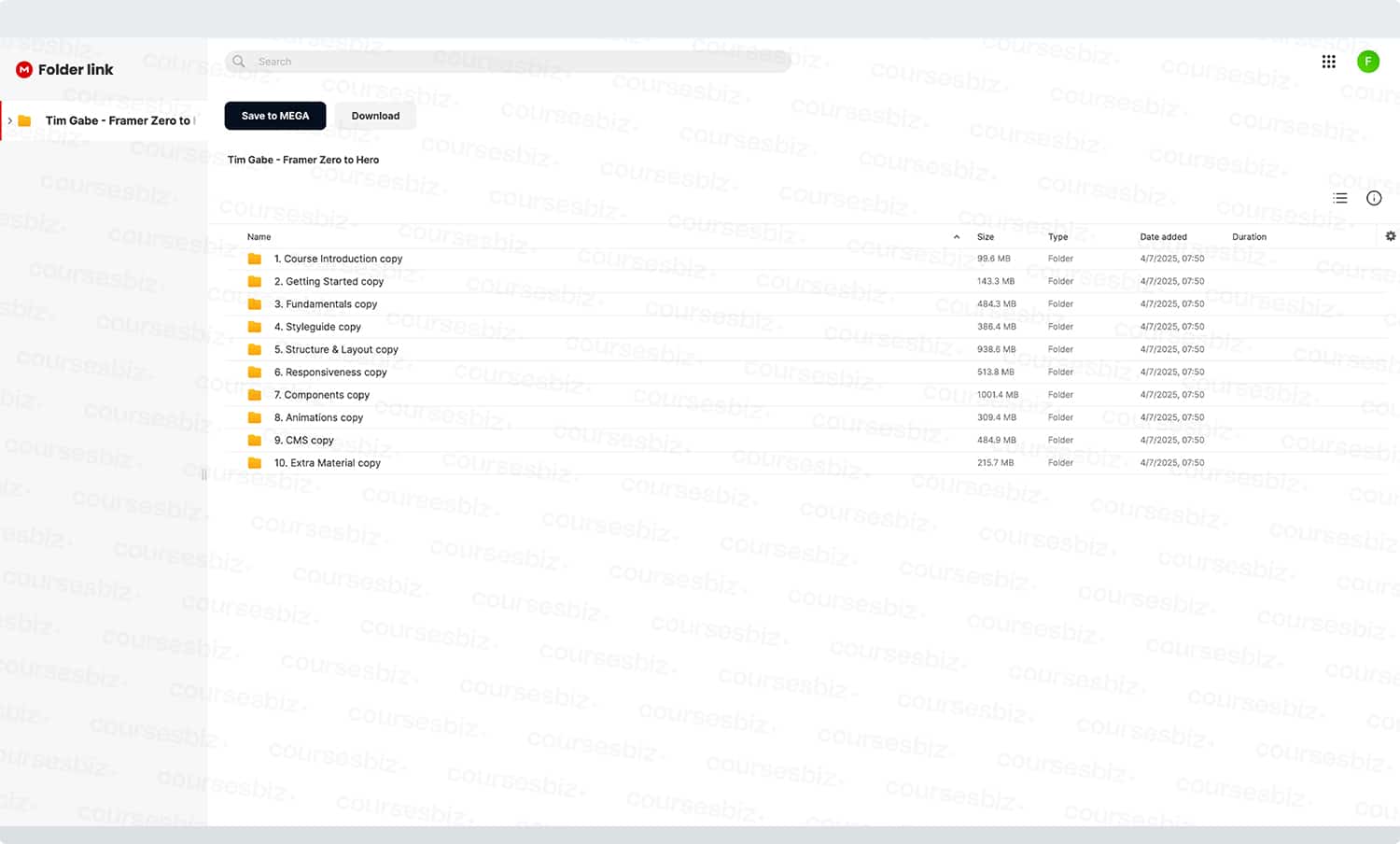
Framer Zero To Hero Download Proof 4.47 GB
Go From Beginner to Web Design Pro With Framer Zero To Hero
If you’ve been curious about Framer but felt overwhelmed by where to begin, Framer Zero To Hero offers the ideal starting point. Tim Gabe created this course to walk complete beginners through every essential Framer skill – without skipping the messy parts. You won’t be thrown into polished tutorials that skip over the real learning process. Instead, you’ll follow along as Tim builds projects from scratch, tackles problems in real time, and teaches through trial and error.
What makes this course different is how honest and practical it feels. You get to see the entire journey – mistakes, fixes, exploration, and improvisation. It’s this process-based teaching that helps you develop lasting confidence. If you’re looking to stop watching tutorials and start truly learning, this course is the perfect bridge between beginner and web design pro.
Build Beautiful, Responsive Websites Fast With Tim Gabe’s Framer Masterclass
Most web design tools feel like a trade-off between speed and creative freedom. Framer Zero To Hero removes that tension. Tim Gabe shows you how to use Framer to design websites that are not only visually stunning but fully responsive – without writing a single line of code. Whether you’re building a portfolio, a landing page, or a full eCommerce site, this course gives you the structure and flexibility to move fast.
Tim dedicates an entire module to mastering responsiveness in Framer. You’ll learn how to structure layouts, use flexible components, and test across devices with ease. What I appreciated most is how the lessons don’t just tell you what to do – they show you why it works. If you want to create professional websites quickly and with confidence, this masterclass delivers exactly that.
Design Professional Websites Without Code Using Framer the Right Way
Framer Zero To Hero proves that you don’t need to touch code to create stunning, production-ready websites. Tim Gabe teaches a clean, modern approach to visual design, helping you bring your ideas to life with total creative control.
-
Use Framer’s Visual Canvas With Precision: Build pixel-perfect layouts and animations using design tools – not dev tools.
-
Create High-Converting Pages Without Writing HTML or CSS: Focus on content, flow, and usability while Framer handles the tech.
-
Master Responsive Design Without Headaches: Adjust layouts effortlessly across breakpoints with built-in tools made for designers.
-
Implement Structure That Feels Developer-Grade: Use components, styleguides, and CMS to build like a pro – without code.
-
Launch Real Projects Faster and Smarter: Skip the handoff and go live with websites that are as functional as they are beautiful.
Learn Framer From Scratch in the Most Unfiltered Way Possible
Most courses polish every video until it feels detached from real work. Framer Zero To Hero does the opposite. Tim Gabe takes you behind the scenes as he builds entire websites live – navigating bugs, exploring ideas, and sharing his screen without cuts. It’s a true “over the shoulder” experience that reflects what building in Framer actually looks like, not what it looks like on YouTube.
The Honest Process of Real Web Design
This raw teaching style helps you build real skills fast. You’ll see exactly how Tim solves design challenges, revisits decisions, and searches for inspiration mid-build. Instead of edited perfection, you get usable experience. For any learner who’s tired of shallow overviews and ready to dive into the reality of web design, this course is the most honest guide I’ve seen.
Learn How to Build Beautiful eCommerce Sites Inside This Framer Masterclass
If you want to sell online but dread complicated setups, Framer Zero To Hero gives you a clean and creative way to build eCommerce experiences. Tim Gabe shows you how to structure and style fully functional online stores – without using code.
-
Design Custom eCommerce Layouts From Scratch: Build beautiful storefronts that reflect your brand, not someone else’s template.
-
Structure Product Pages for User Flow and Clarity: Guide buyers effortlessly through your store with layouts that make sense.
-
Use Framer’s CMS to Manage Products With Ease: Add, update, and organize items without relying on a dev or plugin.
-
Create Shopping Experiences That Feel Premium: Add micro-interactions, scroll effects, and polish that elevate your store.
-
Optimize for Speed and SEO Without Extra Tools: Launch sites that not only look good but load fast and rank well.
Design Layouts, Components, and Animations With Framer Zero To Hero
Framer has quickly become one of the most powerful web design platforms – and this course covers all of its creative potential. In Framer Zero To Hero, Tim Gabe shows you how to build dynamic layouts, reusable components, and delightful micro-interactions. You won’t just design websites – you’ll bring them to life with smart structure and animation.
Creative Tools for High-Impact Websites
Tim makes it simple to break down complex design features into repeatable processes. You’ll learn how to create component systems that scale, animations that feel intentional, and layouts that respond to user behavior. Every step is explained clearly, with real examples you can apply to your own projects. If your goal is to build websites that stand out, this section gives you everything you need.
Master All the Building Blocks of Framer in One Complete Course
Many Framer tutorials focus on a single skill or effect. Framer Zero To Hero gives you the full picture. Tim Gabe walks you through the building blocks of great web design – styleguides, layouts, responsiveness, CMS, SEO, and more. Each module builds on the last, making this a truly comprehensive learning experience for anyone serious about mastering Framer.
This course doesn’t just teach you how to design – it shows you how to structure entire projects. From page-level optimization to scalable components and client-ready CMS integration, everything is covered. You also get full access to project files, allowing you to reverse-engineer each concept in real time. Whether you’re designing for clients or launching your own sites, this is the all-in-one foundation you’ve been looking for.
Stop Fighting With Code and Start Designing Freely With Framer
If you’re a designer who’s tired of fighting with CSS or a developer ready to design without writing markup, Framer Zero To Hero offers a new path. Tim Gabe teaches how to use Framer’s intuitive visual canvas to build production-ready websites – without ever touching code. This course lets you focus on creativity, not syntax.
No-Code Web Design That Doesn’t Feel Limiting
Tim proves that no-code doesn’t mean low quality. You’ll learn how to build everything from complex layouts to fast-loading, SEO-ready websites using Framer’s built-in tools. And because Tim teaches through full projects – not isolated features – you’ll see how every decision fits into a larger strategy. For anyone who wants to build smarter, faster, and more creatively, this course is a game-changer.